windows
left join
文件批量重命名
jstl
并发编程
JUC
二分
产品
软考高级系统架构设计师系列
数据压缩
文档管理系统
游戏美术
变化检测
泰勒展开式
分布式光纤测温
雷电游戏
TwinCAT3
dalvik
SpringMVC框架异常处理
AndroidMainfest
响应式布局
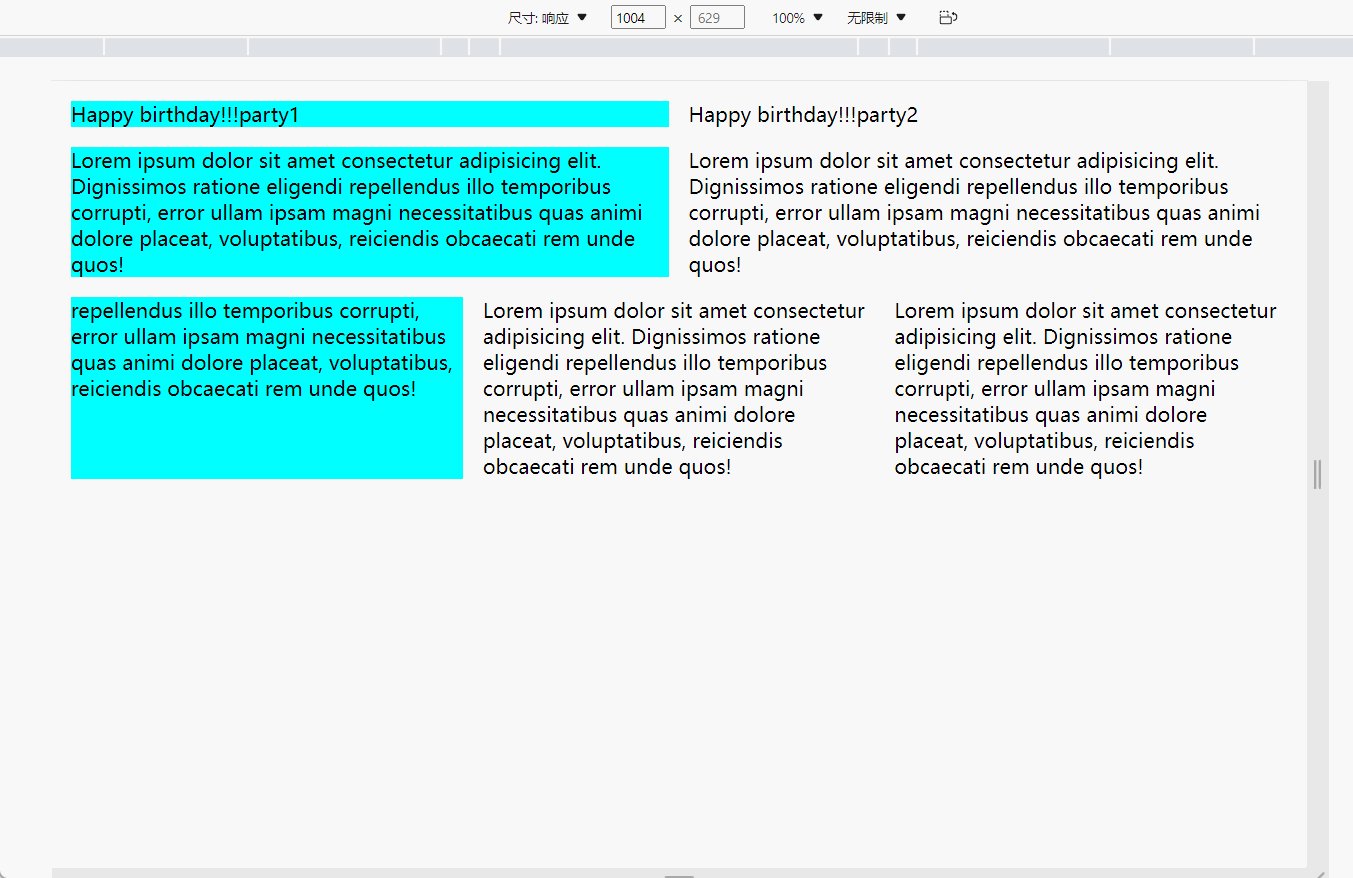
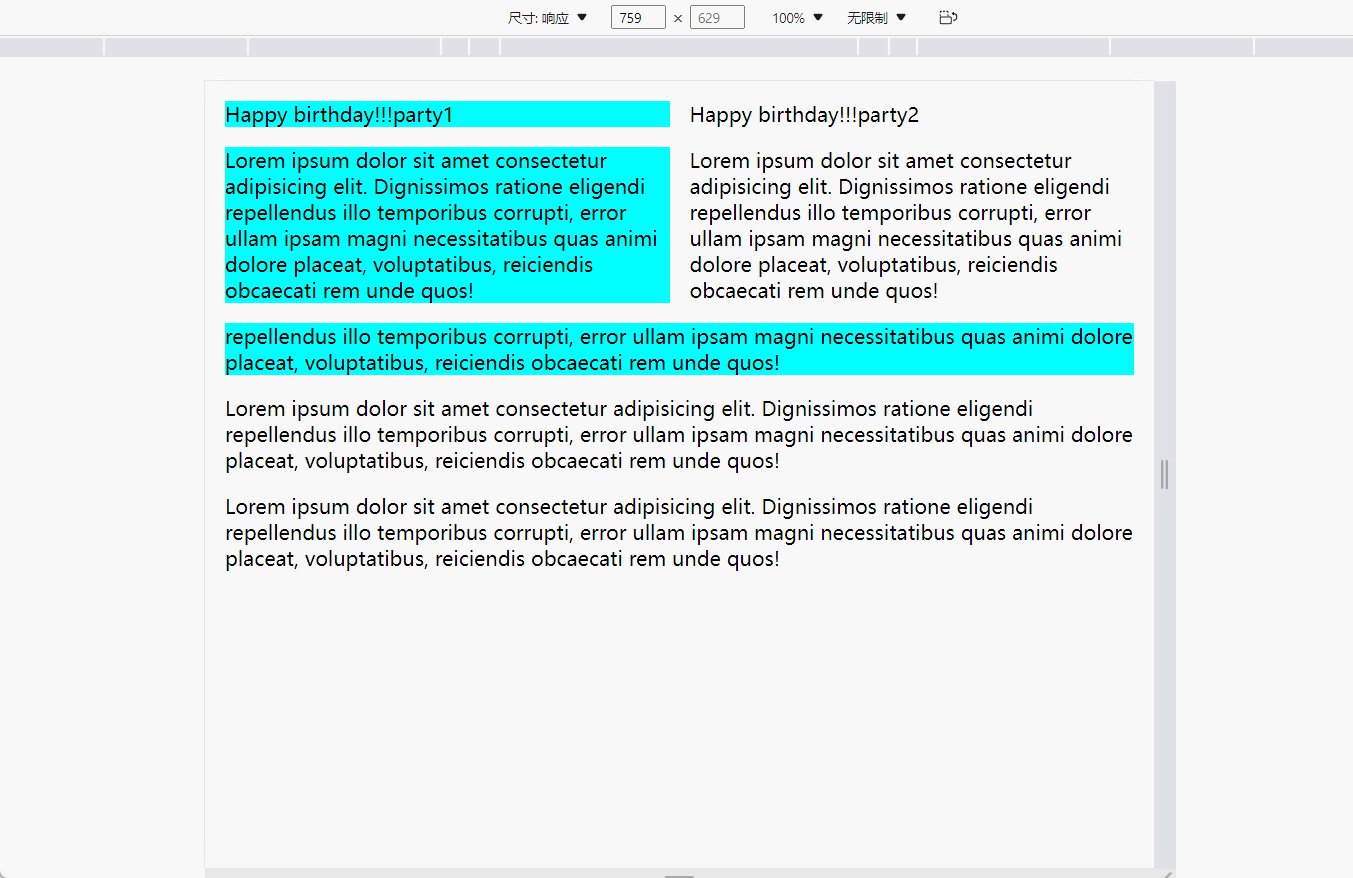
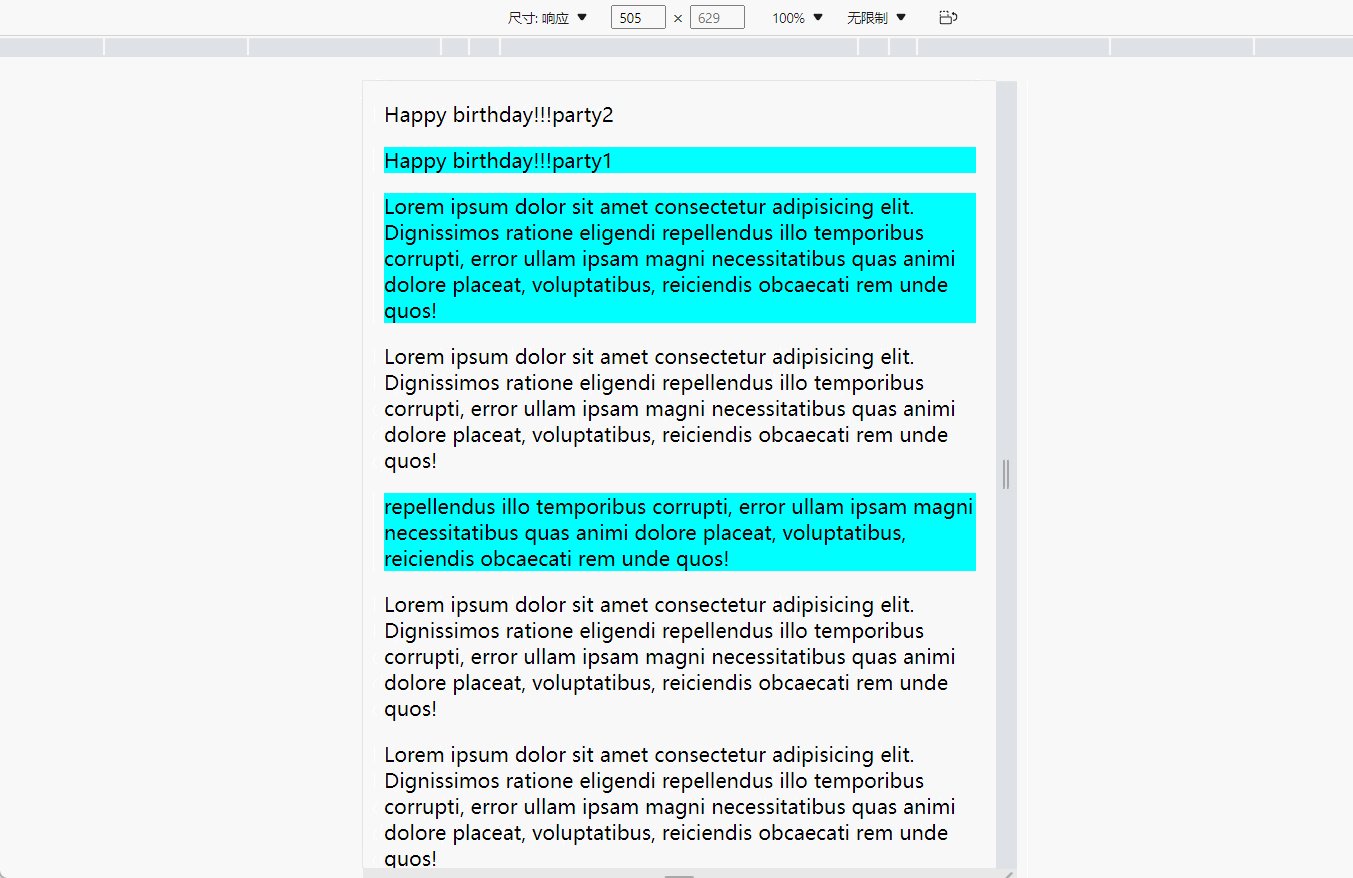
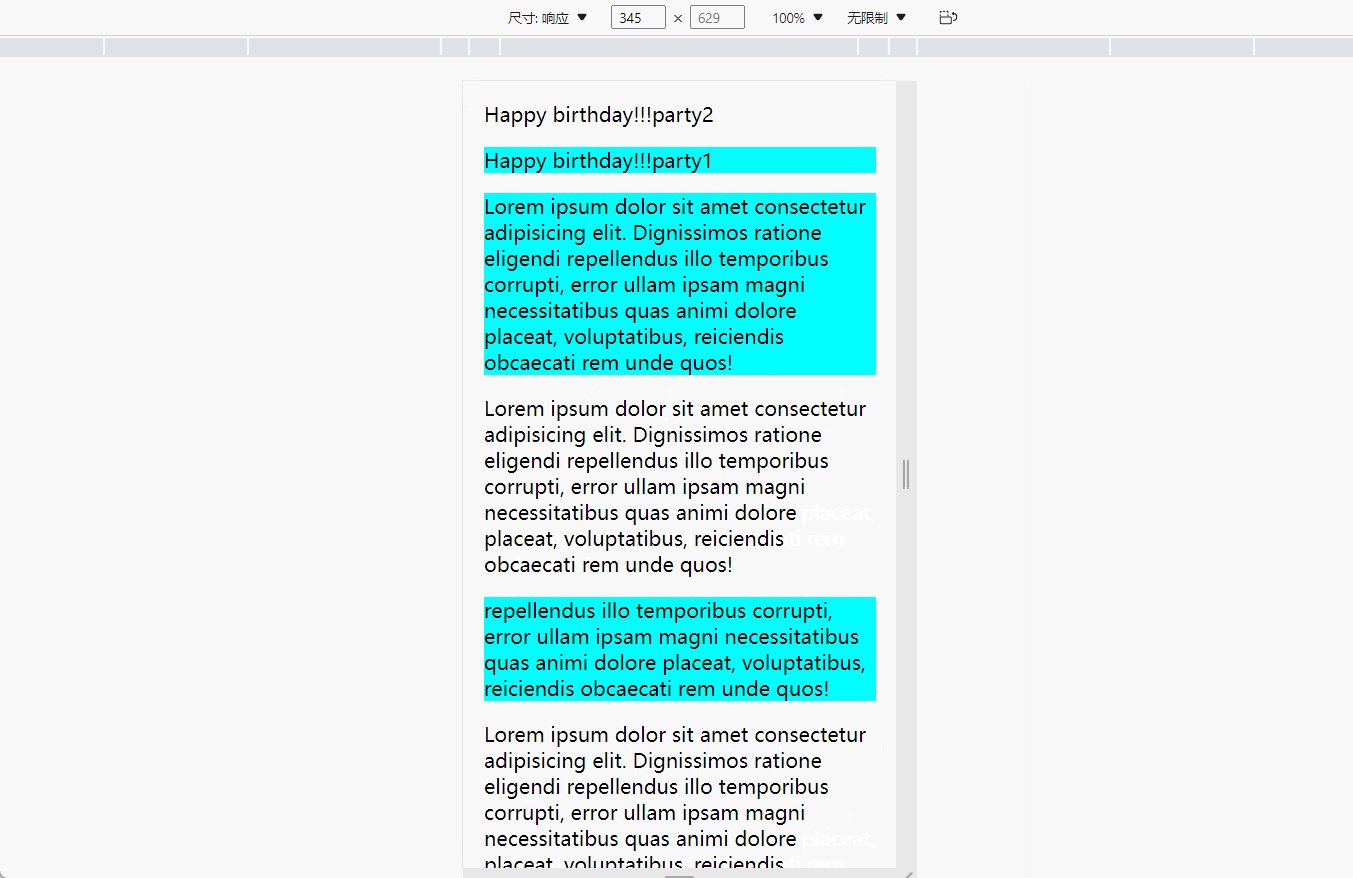
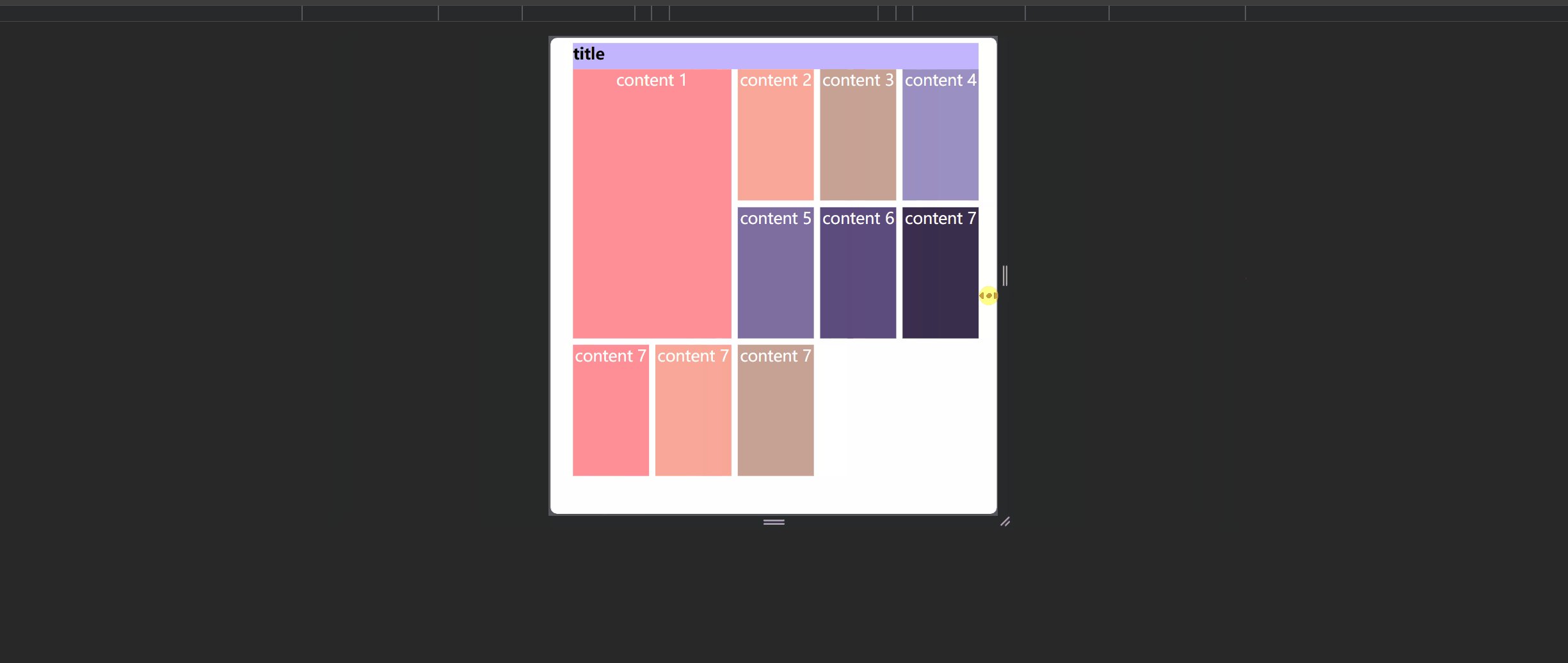
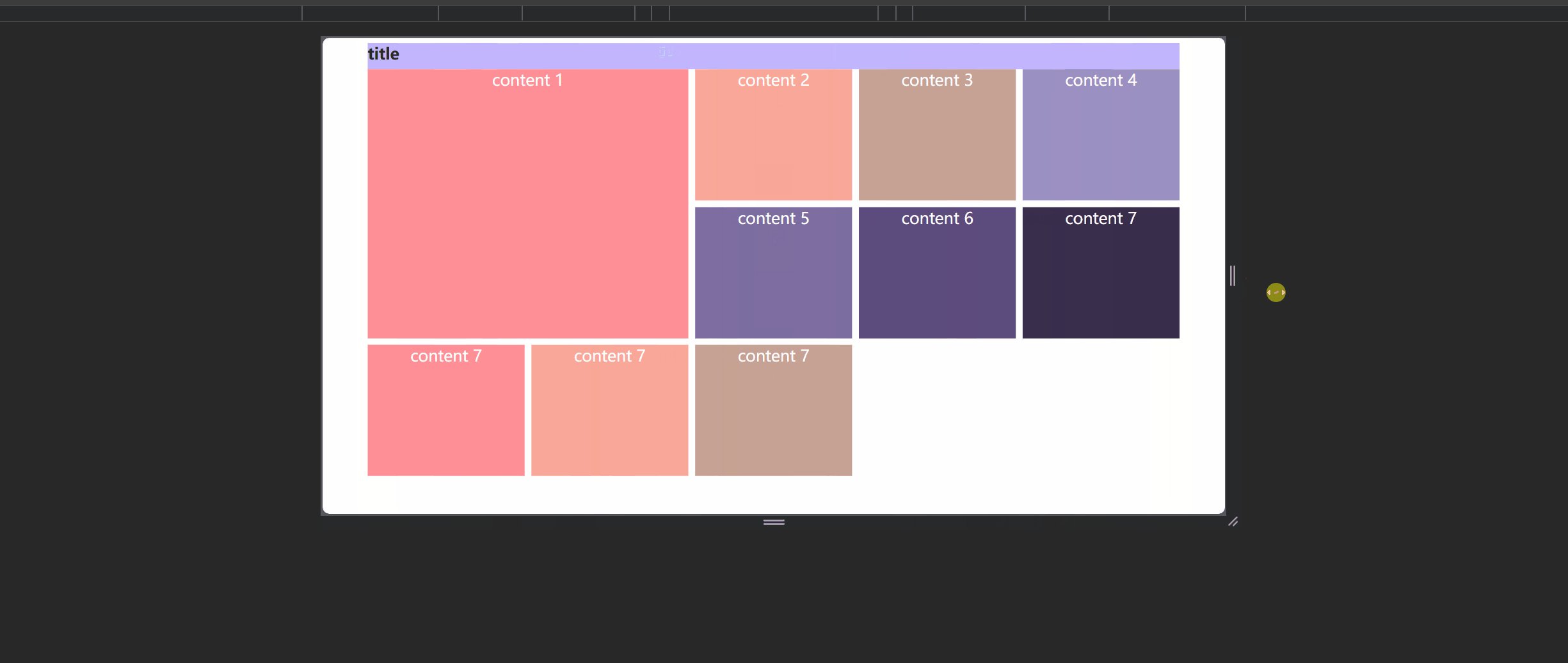
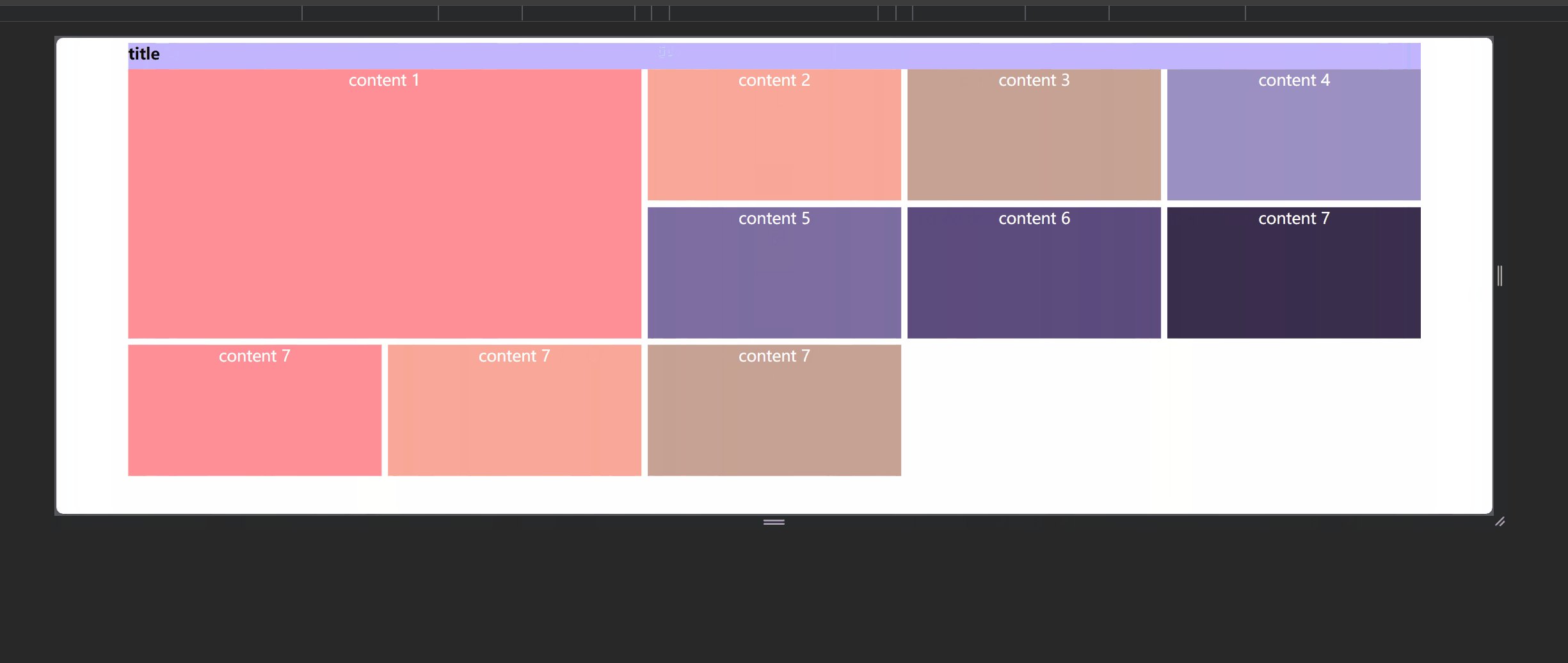
2024/4/11 19:50:28【响应式布局】使用 flexbox 实现简单响应式布局
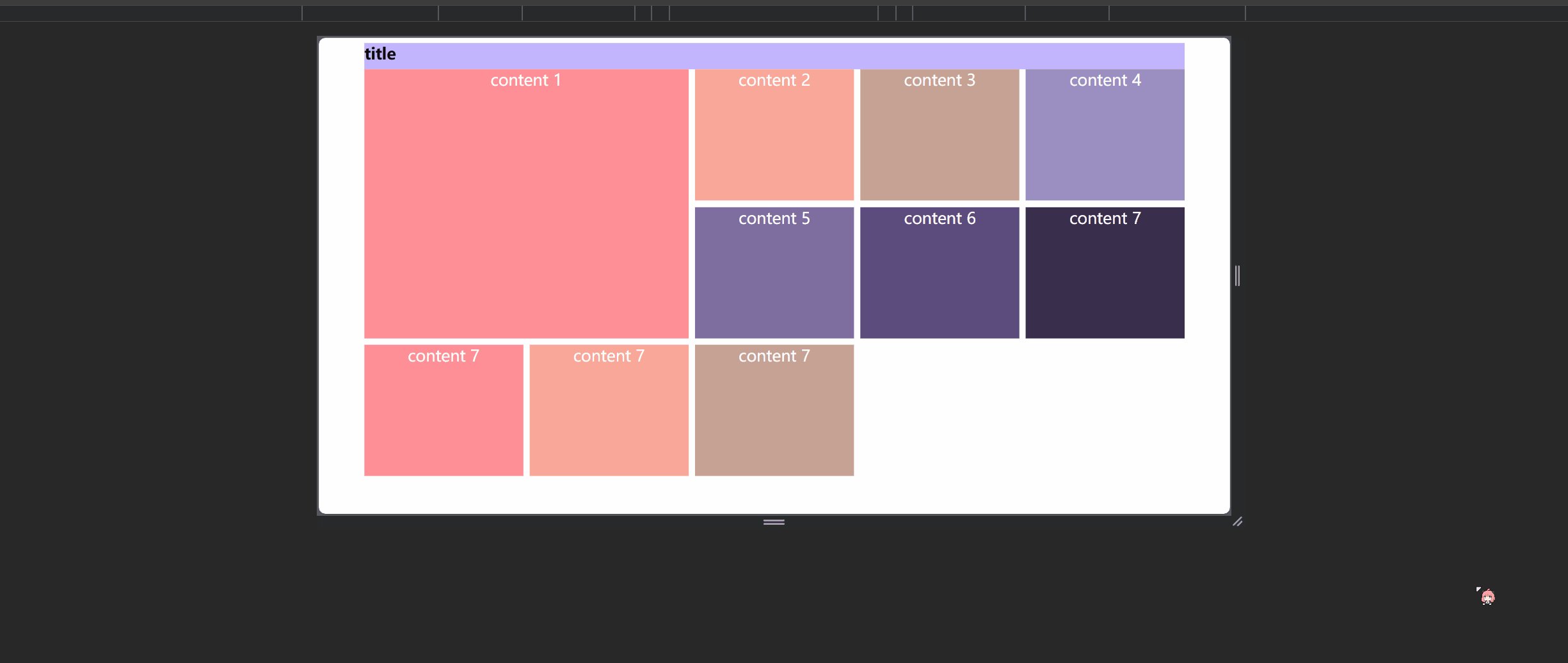
场景和需求
屏幕 > 540px,前两个部分展示两列,屏幕 < 540px,前两个部分展示一列屏幕 < 540px,第一部分要反转展示屏幕 > 769px,第三个部分展示三列屏幕 < 769px,第三个部分展示一列
效果图…
实现响应式布局有几种方法
目录
🔽 什么是响应式布局
响应式与自适应区别
🔽 响应式布局方法总结
响应式布局方法一:CSS3媒体查询
响应式布局方法二:百分比%
响应式布局方法三:vw/vh
响应式布局方法四:rem
响应式布局方法五&…
玄子Share-CSS3 弹性布局知识手册
玄子Share-CSS3 弹性布局知识手册
Flexbox Layout(弹性盒布局)是一种在 CSS 中用于设计复杂布局结构的模型。它提供了更加高效、简便的方式来对容器内的子元素进行排列、对齐和分布
主轴和交叉轴
使用弹性布局,最重要的一个概念就是主轴与…
前端可视化页面自适应
响应式布局-flex
em 相对父元素的font-sizerem 相对长度单位,相对于根元素font-size计算值的倍数vw(viewport width) 视窗宽度,1vw 视窗宽度的1%vh(viewport height) 视窗高度,1vh 视窗高度的1%
方案
整体布局:flex百分比&am…